Resolved software and hardware issues through practical experience, showcasing troubleshooting abilities and putting effort into team collaboration. Proficient in programming languages including C++, Python, and JavaScript. Frameworks like React, Django and Flask for web development with a strong command of SQL for database management. Skilled in effective communication with clients and fellow technicians to address issues. Eager to expand knowledge and capabilities in software development, data analytics, and AI. Dedicated to continuous self-improvement and career advancement.
My Background
Education & Experience
Bachelor's Degree in Computer Science
2018-2023
Freelance Web Developer
Dec 2023 - Present
Software support Technician
Feb 2023 - Oct 2023
Experience
IBM Full Stack Software Developer Certification
Sololearn C++ Intermediate Certificate
INDEX
search dealerships, dealers. Check reviews, add reviews. IBM sentiment analysis on reviews
Django application
React Front end
SQLite database
REST API (Also using IBM sentiment analysis)
Test using your twitter archive! Get analysis on your social media.
Mental health app
React framework
AWS services(S3,EC2) setup and IAM configuration.
Integrated backend and frontend
Make questions, submission, choice models on Django.
Main focus on database ORM.
created Admin site
other basic web projects
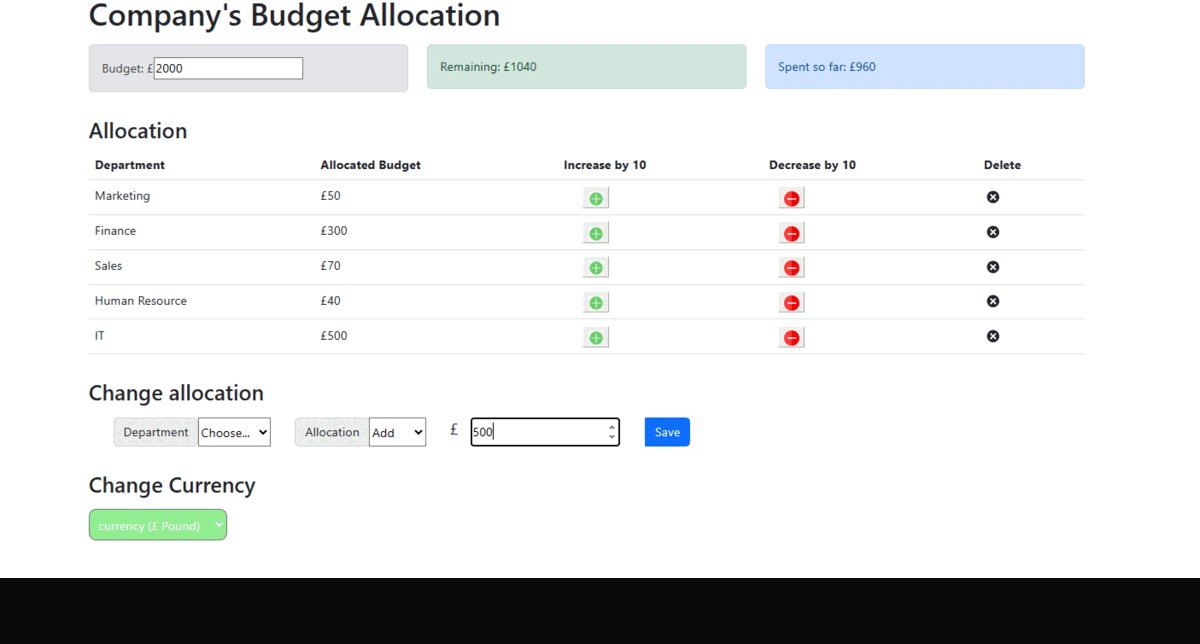
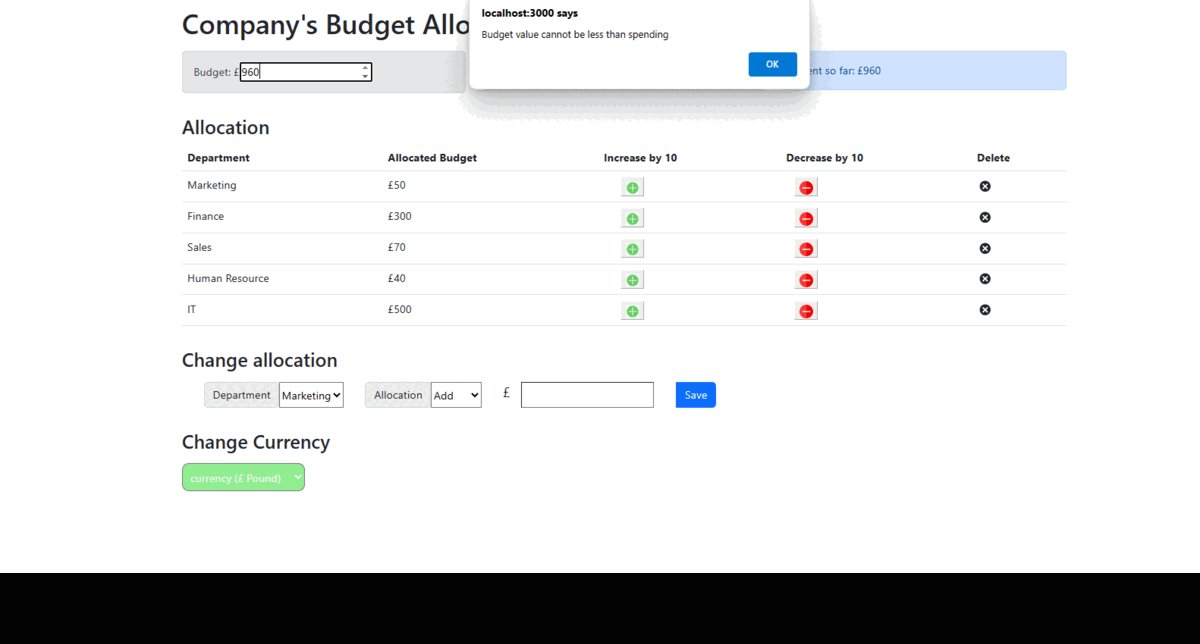
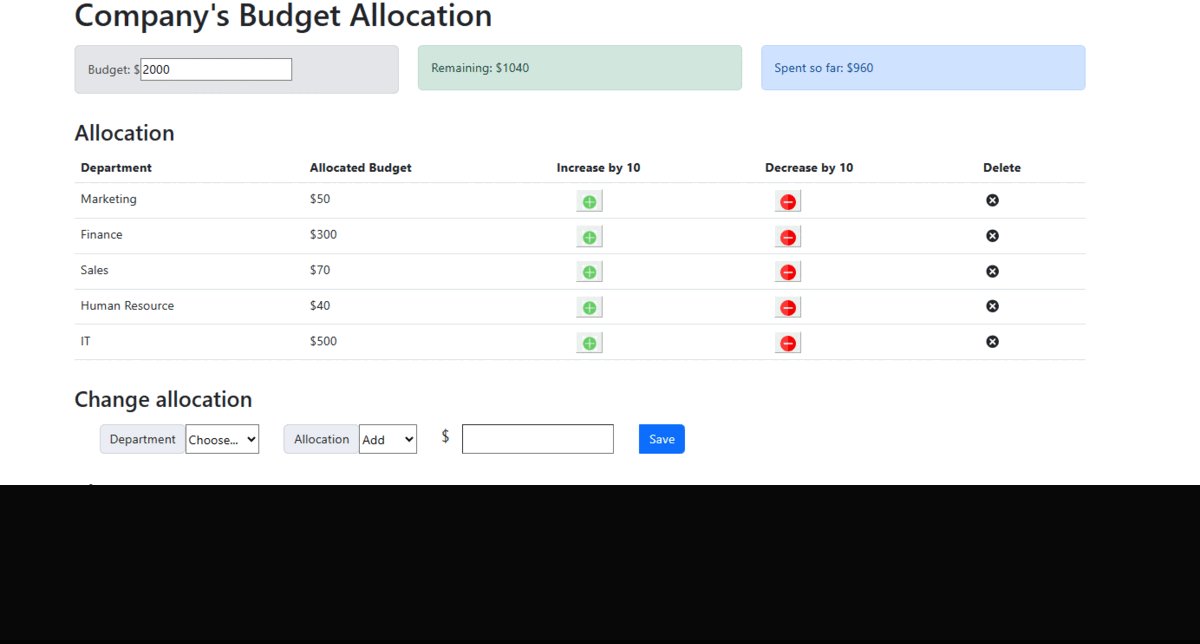
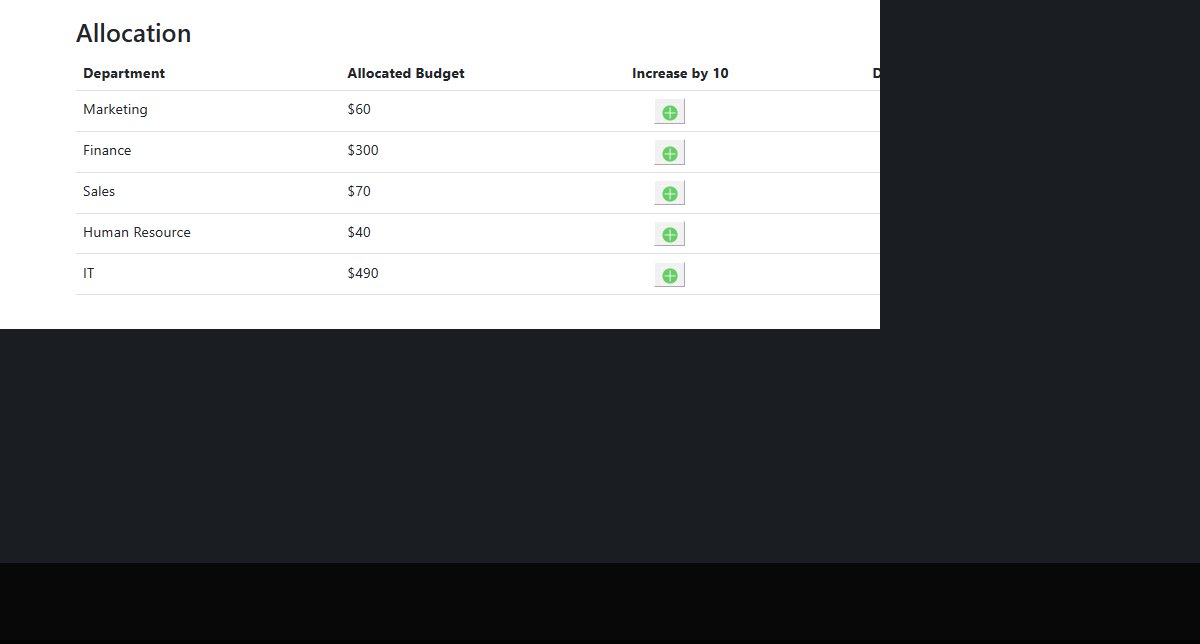
budget app using React
sentiment analysis using flask
UI idea
A website for a coffeeshop.
HTML, SASS
Front end website
A website for a band. Visitors can go through the band's details, comment, and view future events.
Fully responsive.
REST API, JS, HTML, SASS
A website for a band. Visitors can go through the band's details, comment, and view future events.
Fully responsive.
REST API, JS, HTML, SASS
Online Course website
Online Course App
Using Django framework, Bootstrap for styling;
Create Question, Choice, and Submission models
Create a new course object with exam related models using the admin site
Update the course details template to show questions and choices
Create a new exam result template to show the result of the submission
Create a new exam result submission view
Create a new view to display and evaluate exam result
Laroye.ai (mental Health startup) Frontend
Using React framework and AWS cloud services:
React: initialized and created all the pages and its components.
AWS:
Worked on hosting the website creating EC2 instance and connecting the domain to it.
Created S3 bucket and used the SDK to upload files.
Configured IAM.


Other Projects


Front End using React
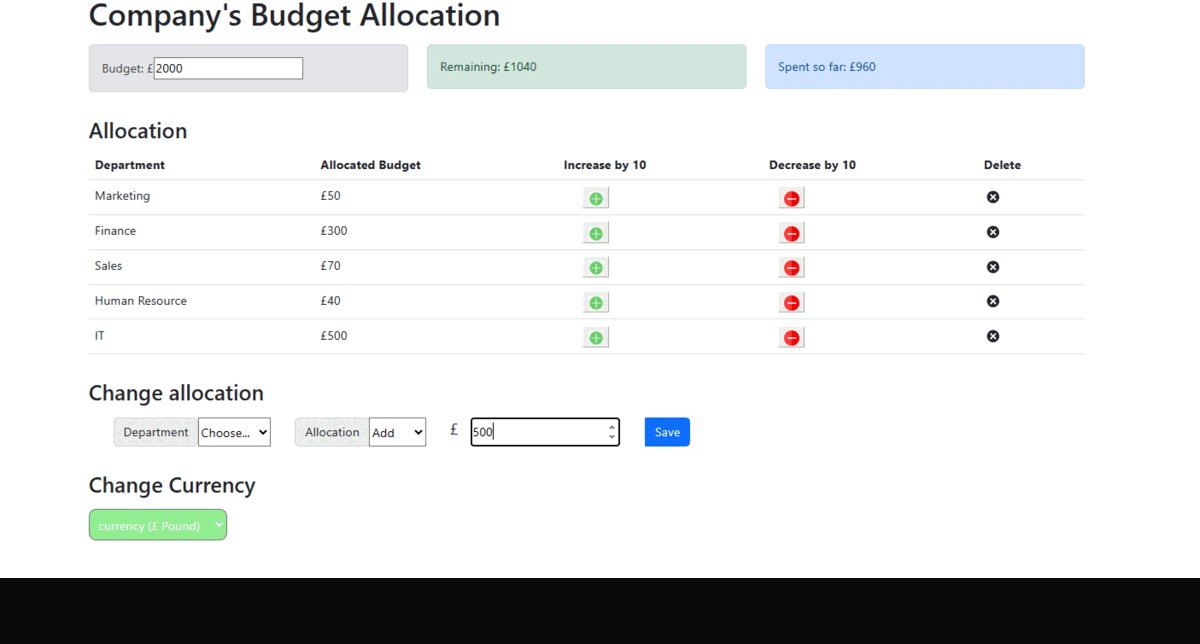
Budget Allocation Validation:
Accept only numbers in the allocation field.
Ensure the number does not exceed the remaining budget.
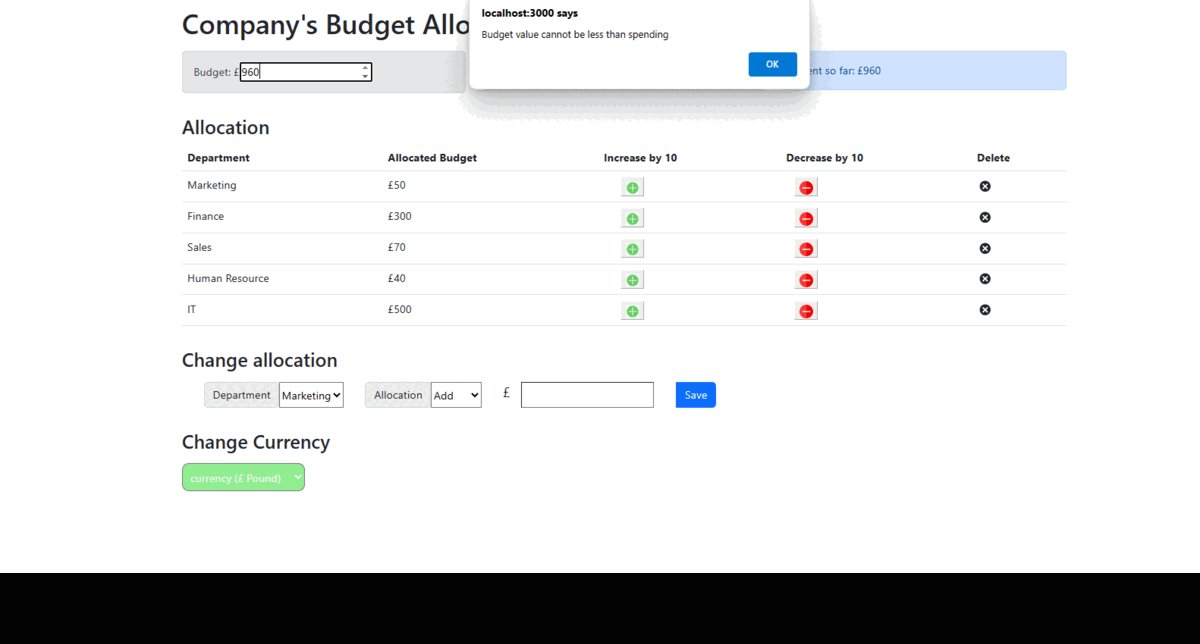
Editable Budget Value:
Provide an editable budget field with increasing and decreasing values by 10.
Restrict the amount to not go lower than the amount spent so far.
Set the upper limit to 20,000.
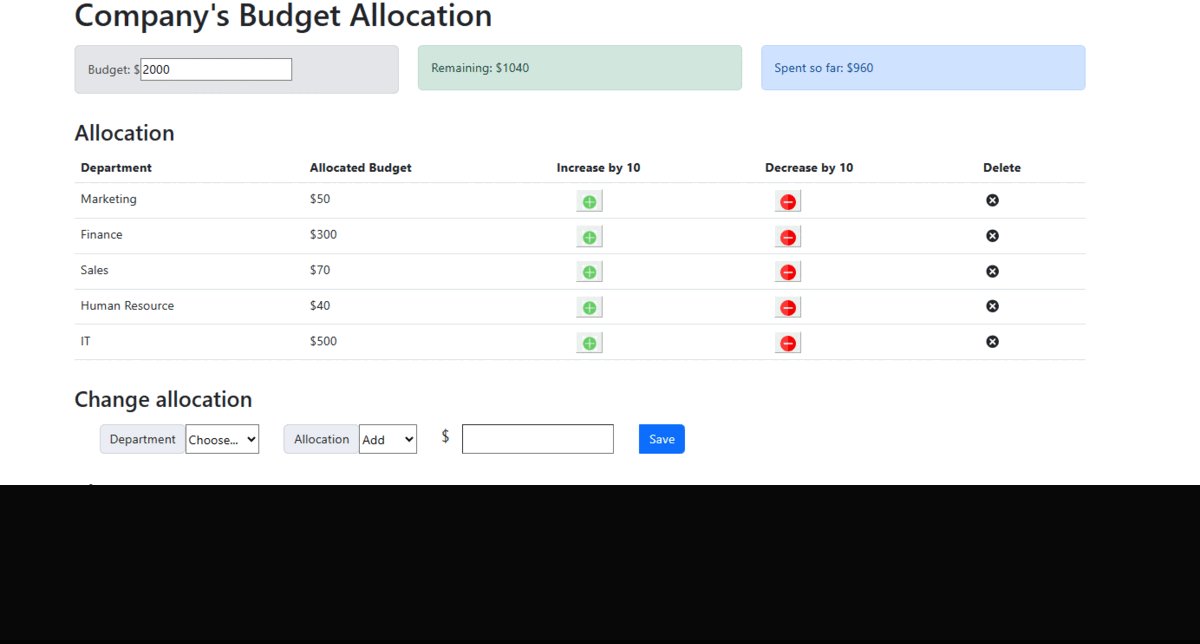
Dropdown to Change Currency:
Add a Currency label in the appropriate place.
Implement an editable currency dropdown list.
Include four values in the dropdown list: $ Dollar, Rupee ,Euro, pound in the specified format.
Stylize the dropdown list using the provided image as a reference.
Add Currency Prefix:
Add a currency prefix to the Change Allocation textbox.
Add a currency prefix to the Budget Value textbox.
Change Event of the Currency Dropdown List:
Provide a screenshot after the dropdown for the Currency component change event.
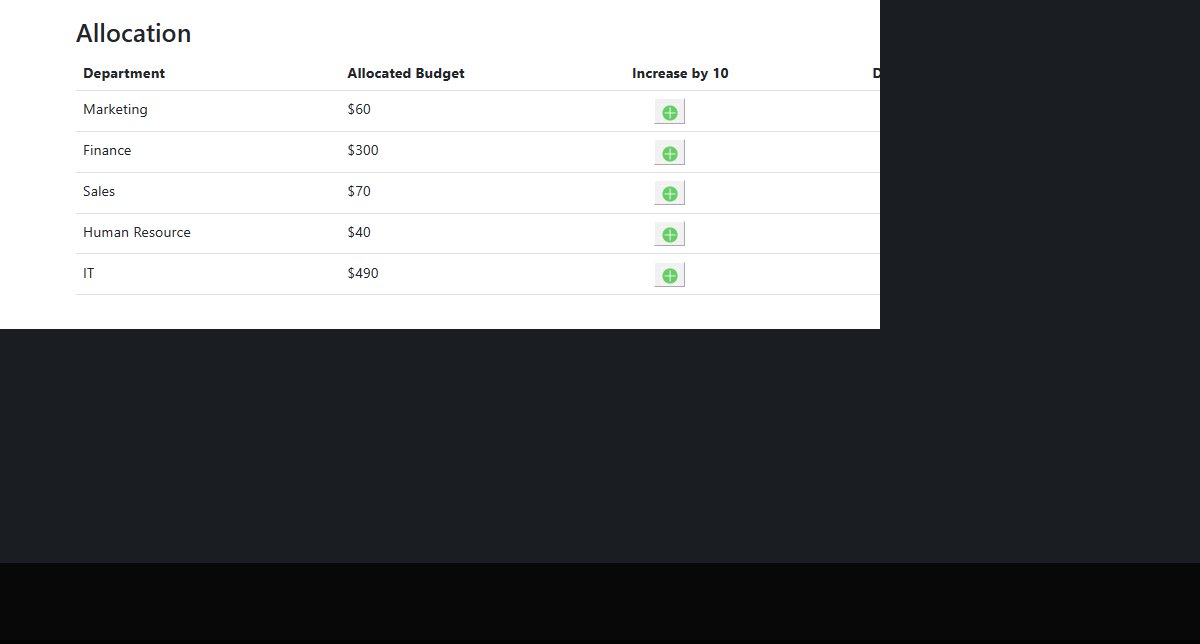
Ensure that on changing the dropdown value, all currency representations on the screen change, including Budget, Remaining, Spent so far, and Allocated Budget.
Decrease and Increase Buttons:
Add a decrease button for all departments in the allocation, beside increase by 10 as shown in the screenshot.
On click of the button, the value should decrease by 10.
Stylize the + button with the provided image.
Stylize the - button with the provided image.
Feel free to ask for further clarification or assistance with any specific aspect of these tasks!


Backend with NodeJS
server-side application is required to provide the following features and capabilities to allow users to:
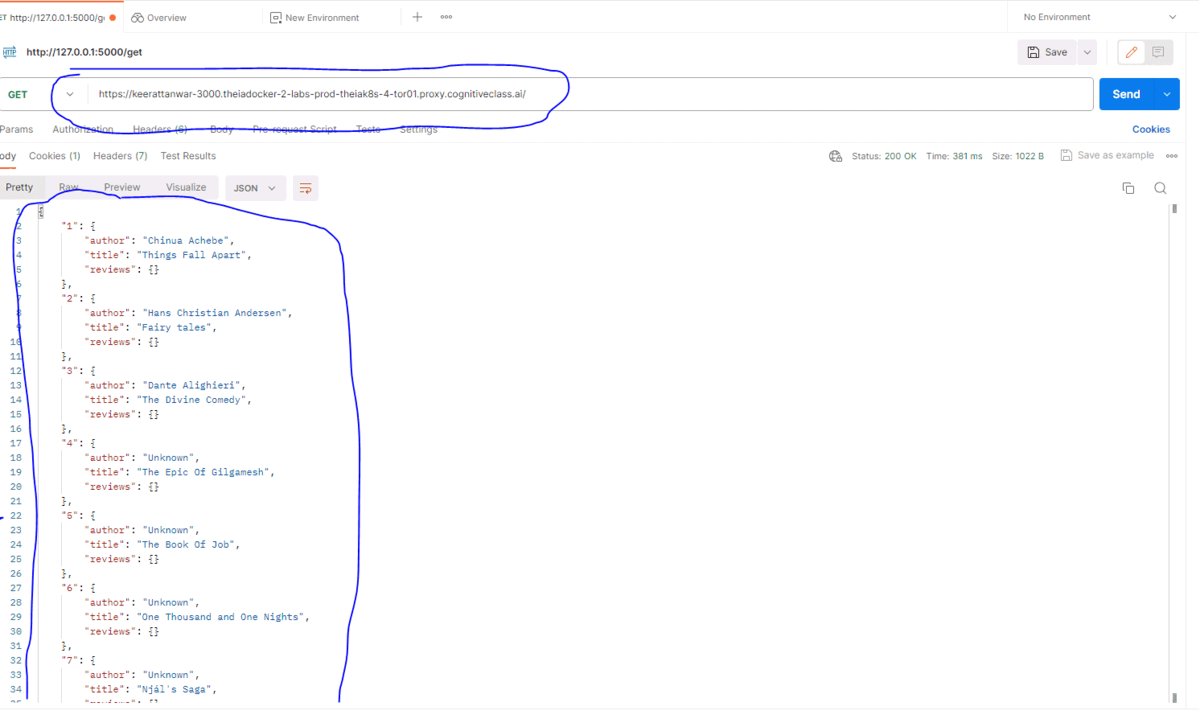
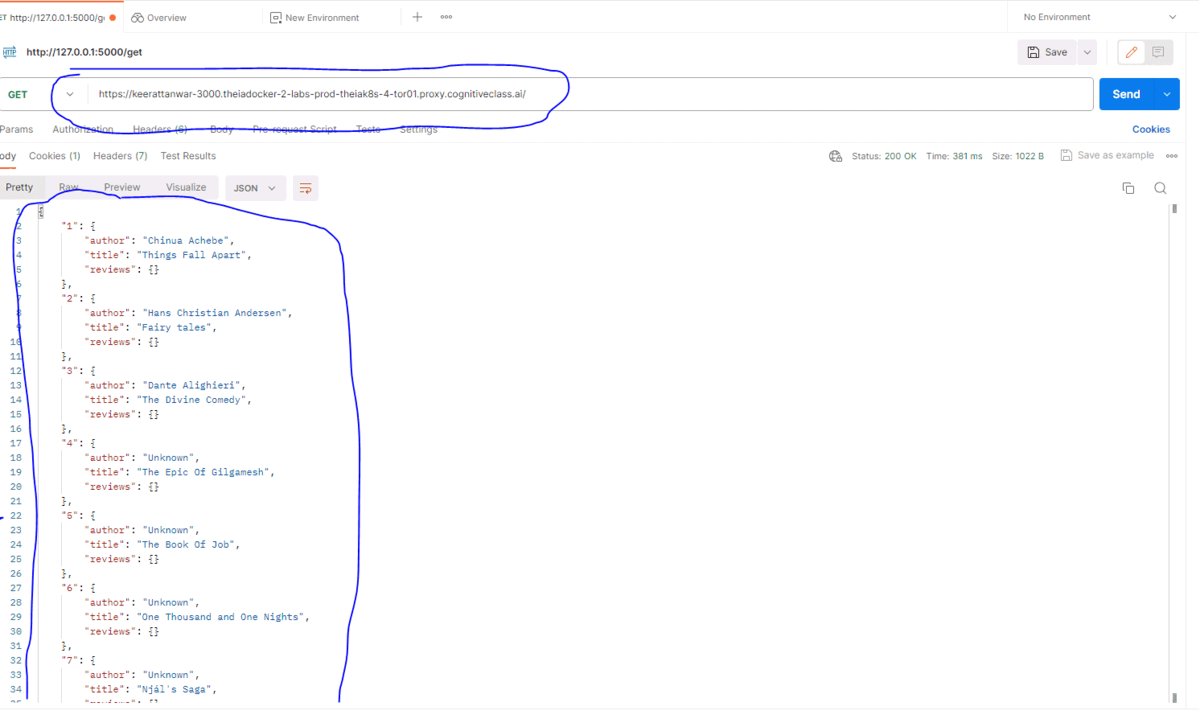
Retrieve a list of all books available in the bookshop
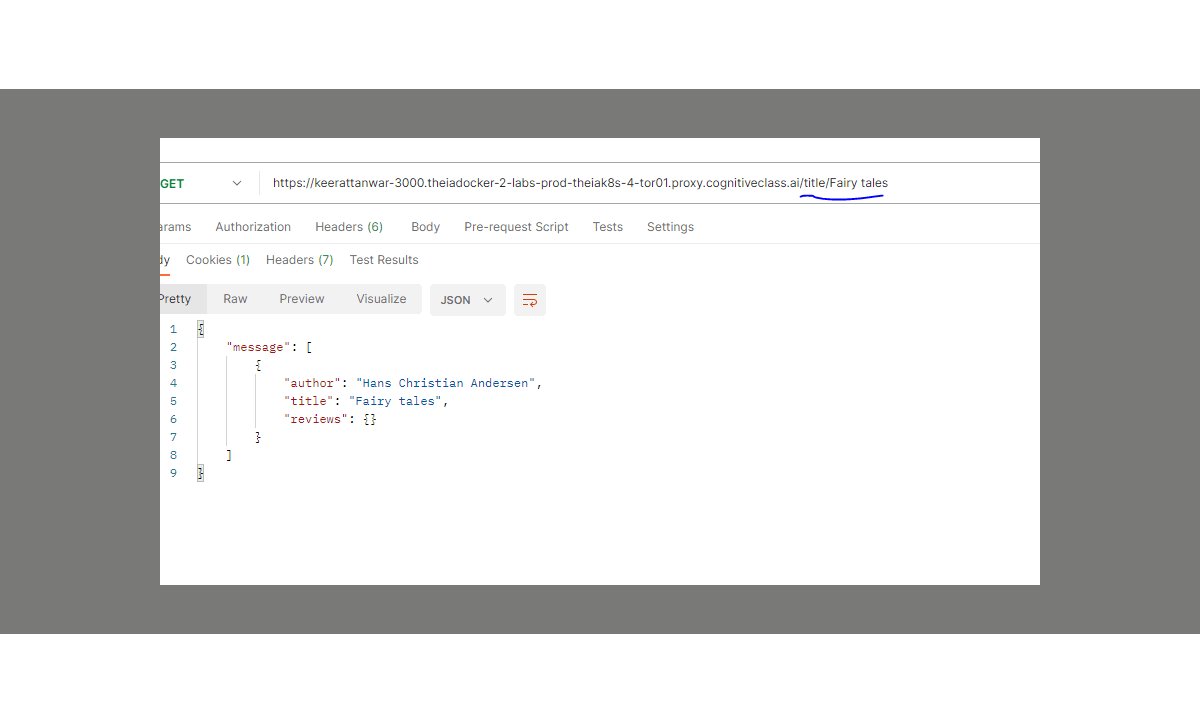
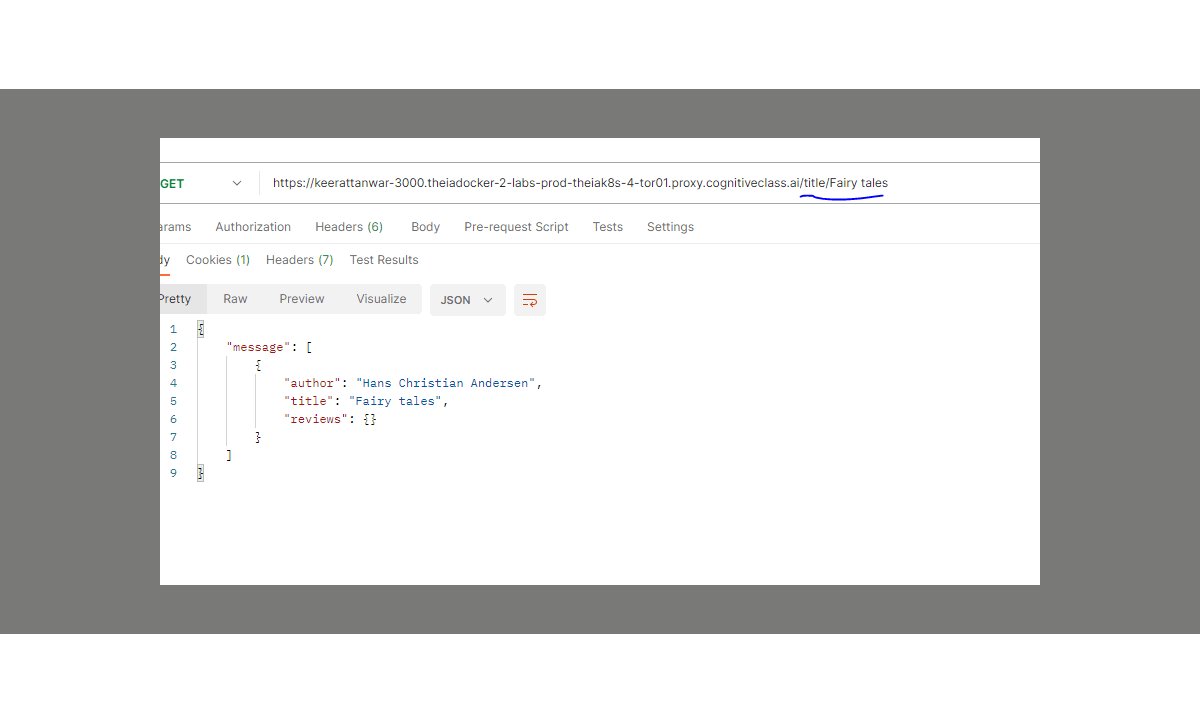
Search for specific books and retrieve their details based on the book’s ISBN code, author names and titles
Retrieve reviews/comments for specified books
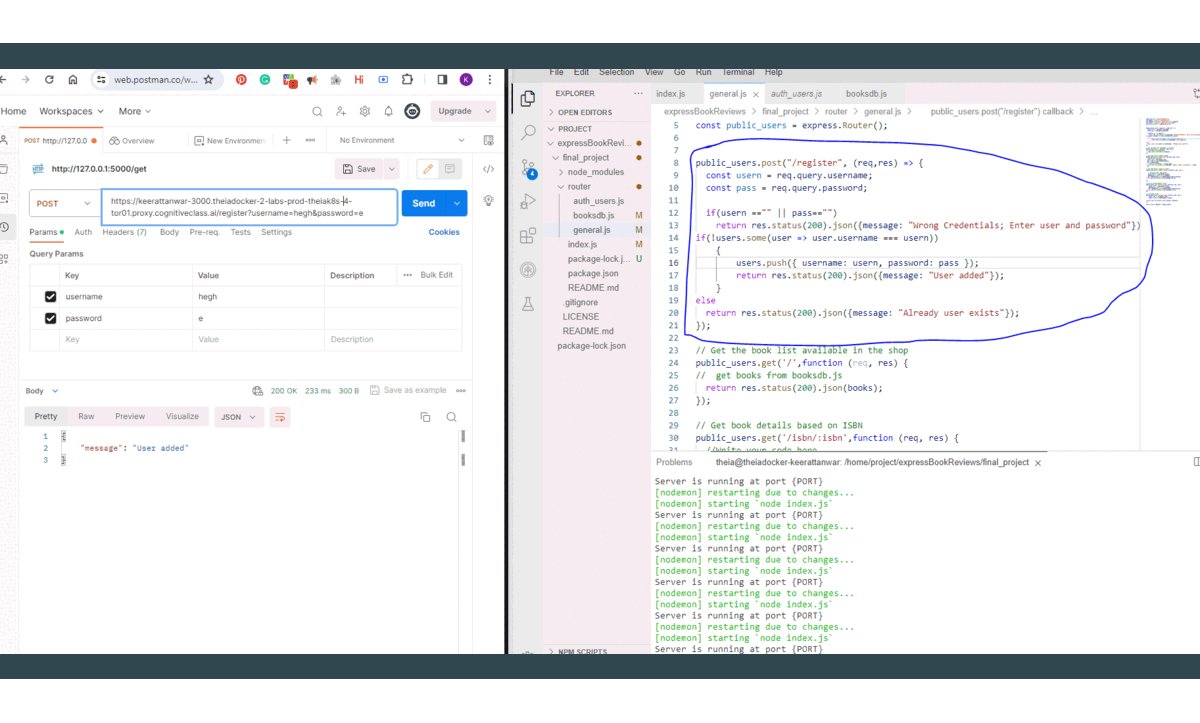
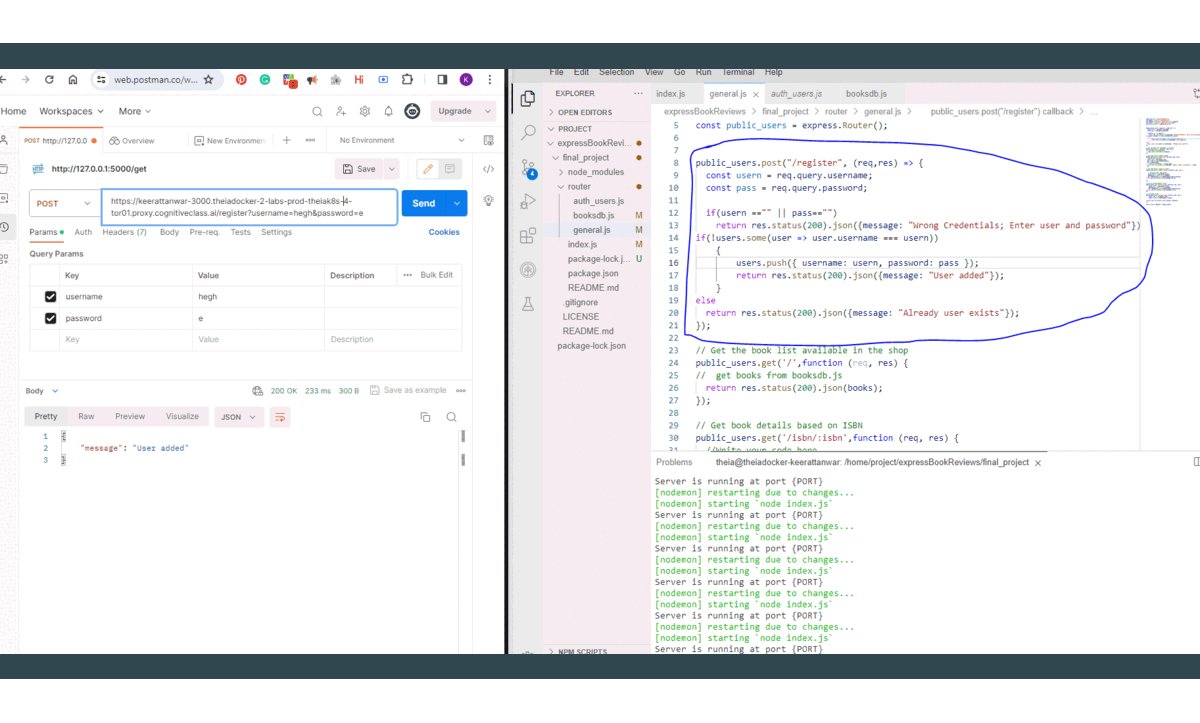
Register as a new user of the application
Login to the application
Add a new review for a book (logged in users only)
Modify a book review (logged in users can modify only their own reviews)
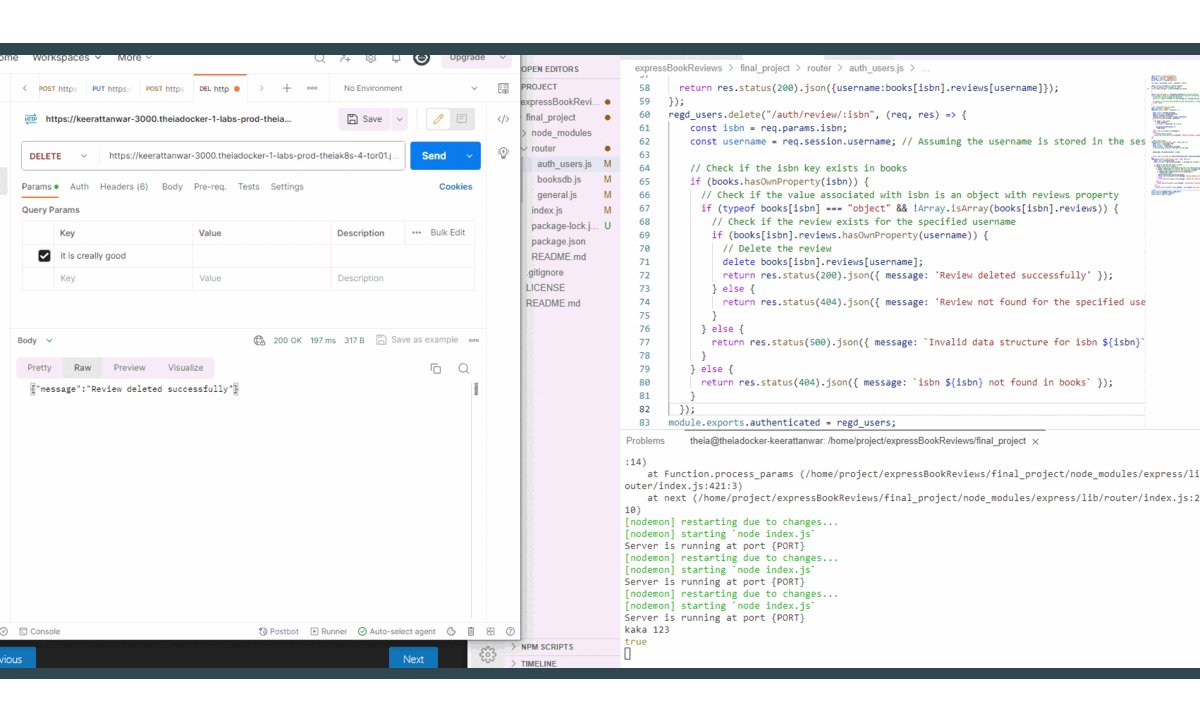
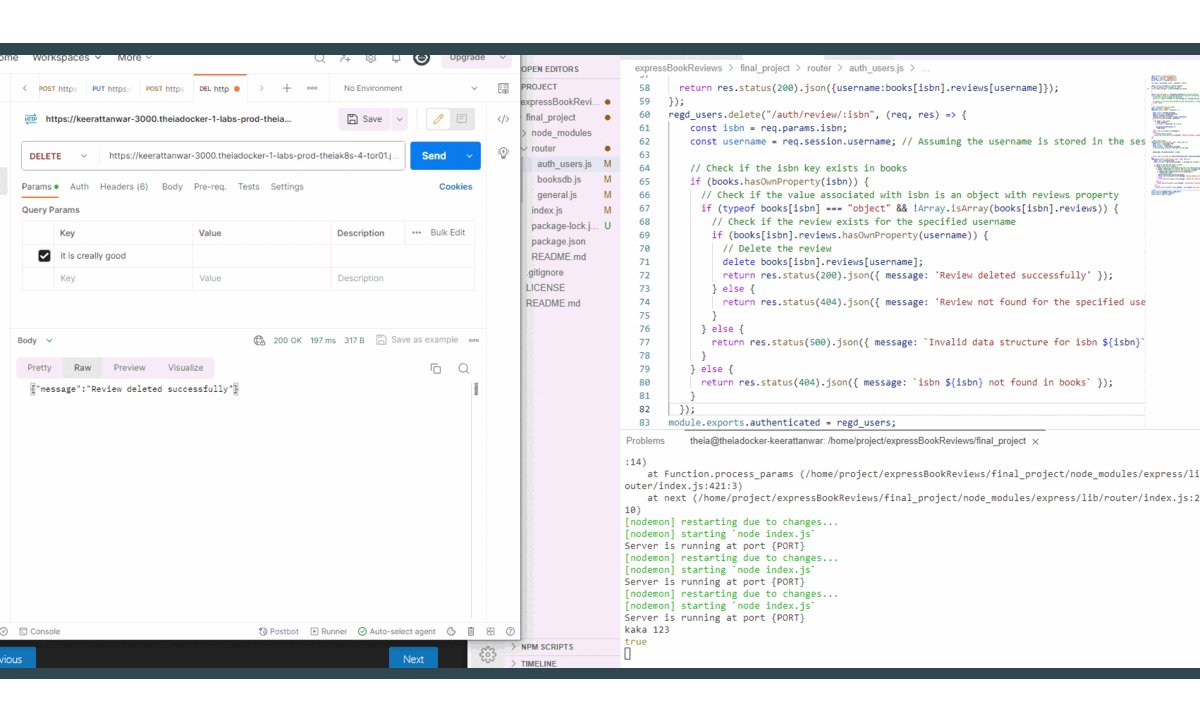
Delete a book review (logged in users can delete only their own reviews)
(Multiple users) Access the application at the same time to view and manage different book reviews simultaneously


Back-end and front-end using Flask
I have developed the backend of the application using Flask, a Python web framework. Currently, I am focusing on implementing sentiment analysis functionality. Sentiment analysis is a technique used to determine the emotional tone behind a piece of text, whether it is positive, negative, or neutral. This analysis will enable the application to understand and interpret the sentiments expressed in user-generated content, such as reviews or comments. By incorporating sentiment analysis into the backend, the application will be able to provide more accurate and personalized responses to user inputs. Through Flask's flexibility and simplicity, I am confident in creating a robust sentiment analysis feature that will enhance the overall user experience.
Circular UI
I have designed a user interface for a circular button that contains multiple buttons within it. This design is not only space efficient, but also visually appealing. By organizing the buttons in a circular layout, we have maximized the usage of available space, allowing for more buttons to be included without cluttering the interface. The circular shape adds an element of elegance and modernity to the design, making it more visually attractive for users. With this UI, users can easily navigate and access the various buttons, enhancing the overall user experience. This innovative design ensures that the interface is both functional and aesthetically pleasing, providing a seamless and efficient user interaction.







